폰트 미적용으로 Text를 대충 만들어 보자.
Text('당시아', style: TextStyle(fontSize: 50))
빌드하고 보면?

자 이제 플러터에 폰트를 적용해보자.
어그로를 끌기 위해 어그로체로 준비해보자.

프로젝트 폴더에 assets 폴더를 만든다.

다운로드한 파일을 assets 폴더 안에 복사

플러터의 pubspec.yaml 파일에 폰트를 등록해준다.
기본으로 야믈 파일에 친절하게 주석으로 등록 방법도 알려준다.

등록해보자
family는 해당 폰트의 대표 이름이다.
fonts:
- family: Aggro
fonts:
- asset: assets/SB 어그로OTF M.otf
- asset: assets/SB 어그로OTF L.otf
weight: 300
- asset: assets/SB 어그로OTF B.otf
weight: 700
weight의 300, 700은 Light, Bold의 의미이다. (500은 Medium)
FontWeight class - dart:ui library - Dart API
The thickness of the glyphs used to draw the text Properties hashCode → int The hash code for this object. [...] read-only, inherited index → int The encoded integer value of this font weight. final runtimeType → Type A representation of the runtime
api.flutter.dev

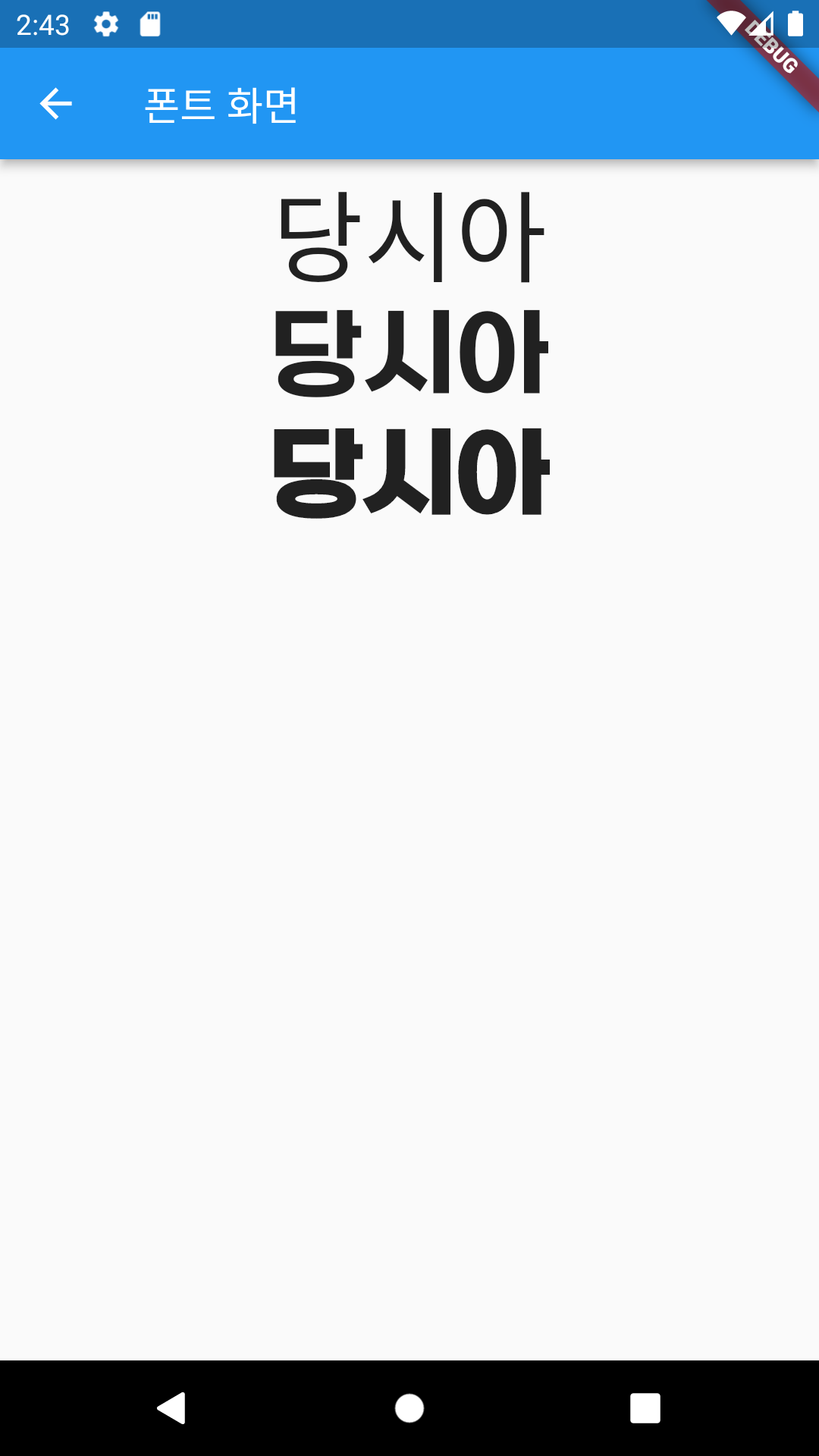
자 이제 Text 추가하여 비교해보자.
Column(
children: const [
Text('당시아',style:TextStyle(fontSize: 50)),
Text('당시아',style:TextStyle(fontFamily:'Aggro',fontSize:50)),
Text('당시아',style:TextStyle(fontFamily:'Aggro',fontSize:50,fontWeight:FontWeight.bold)),
],
),
빌드하고 확인